Figma to Webflow Plugin: A dream come true for designers
Published Feb 25, 2023
Includes affiliate content
In the ever-evolving world of web design and development tools, it is always exciting to see the introduction of new products that can take productivity to the next level.
Webflow Labs has just revolutionized the way web builder and design tools come together with their newest innovation, the Figma to Webflow plugin.
This plugin offers users an incredibly efficient way to turn static Figma designs into clean, production-ready code for Webflow websites – and it’s absolutely amazing.
If you’re not familiar with these platforms, let’s start with some quick introductions.

What is Figma?
Figma is a powerful design and collaboration platform that is widely adopted as the primary UX and UI tool by approximately 4 million designers worldwide. It has established itself as the leading application for creating user interfaces, websites, and apps.
As one of the most versatile design tools available, Figma provides an efficient cloud-based solution for creative professionals to collaborate on projects, no matter where they are located.

What is Webflow?
Webflow is a versatile web builder that enables users to design and develop websites without writing any code. It is an innovative platform for web development, offering intuitive tools for creating visually stunning websites in no time.
Webflow allows non-technical people to create professional level sites with minimal effort, as it generates clean code behind the scenes. By using this tool, users have the opportunity to create aesthetically pleasing designs and unique user experiences without needing to learn programming languages.
The platform continues to gain traction and at the time of writing, it has more than 3.5 million users, according to their own website.

The Figma to Webflow Plugin – How does it work?
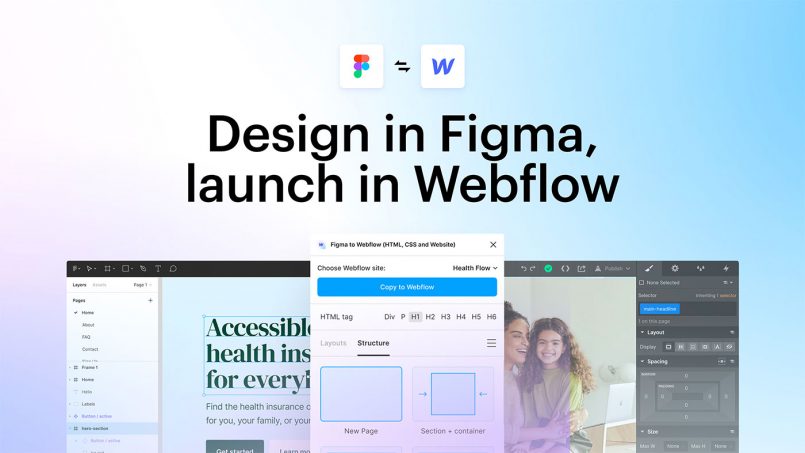
This new plugin converts auto layout frames from your Figma files to clean HTML and CSS code in Webflow. The process is really straightforward:
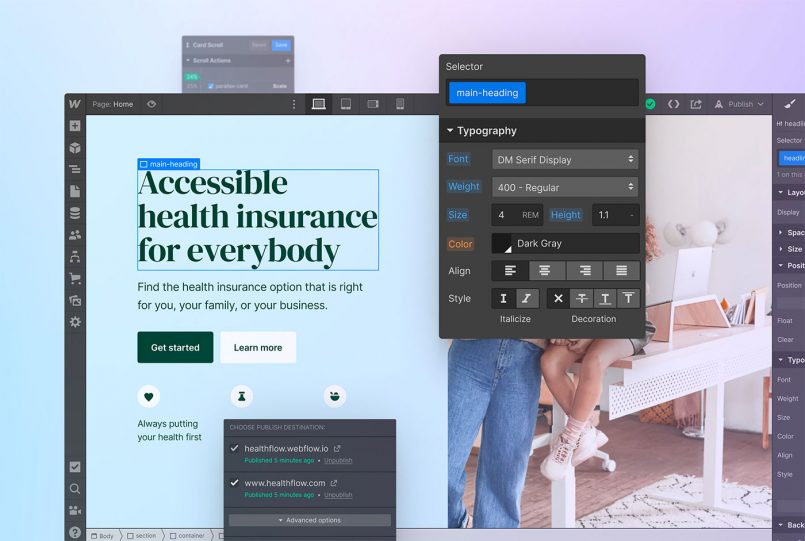
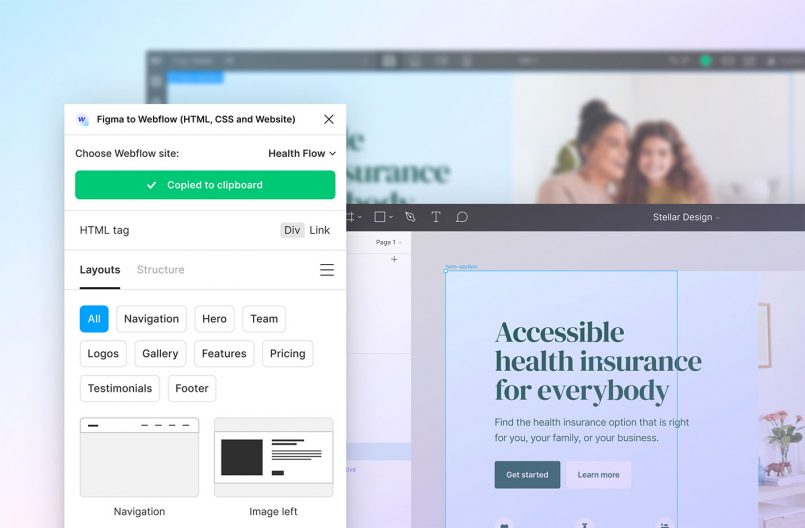
Install the plugin and connect to Figma: After installing the Figma to Webflow plugin, you’ll have to authorize access to the Webflow sites or workspaces you’ll be using to transfer your designs into.
Copy & Paste: Create interfaces with auto layout in Figma, then easily translate your UI elements to Webflow as responsive flexbox structures. You can even adjust HTML tags within Figma to get your site live faster.
Refine, adjust & publish: Bring your static designs to life with interesting Webflow interactions and animations, hook up content using its powerful CMS, and publish with a single click onto a fast, streamlined hosting infrastructure.
Ran Segall from Flux Academy has published a great rundown of the plugin over on YouTube:
Additional features worth mentioning
- The plugin includes 20+ prebuilt layouts and responsive structures to help you easily convert design elements to Webflow.
- When you paste into Webflow, all your layouts, colors, text, styles and images are transferred seamlessly to the platform.
- Automatic style guide — the plugin uses the text and color styles you created in Figma to produce a style guide page in Webflow.
- Full support for over 50 CSS declarations.
- Support for exporting vectors nodes as SVGs.

Current support and things to keep in mind
The Figma to Webflow plugin was just launched and is still an early beta release, so some of the features you would have wanted might not be there yet. The Webflow team is invested in seeking early feedback from the community on what features users would like to see in the future, and what improvements can be made to the current integration, so make sure to reach out to them if you have any thoughts or ideas.
What is supported in the current version:
- Auto layout
- Typography styles
- Border styles
- Shadow styles
- Background images and linear gradients
- Vector and shape conversion to SVGs
- Images
- Opacity
- Absolute position
Some of the caveats include:
- The plugin only supports copying of auto layout frames at the moment. The Webflow team is working into providing support for non-auto layout frames.
- The plugin doesn’t translate existing prototyping interactions from Figma. You’ll have to create Webflow interactions and animations after bringing the designs across to the platform.
- The plugin won’t transfer custom fonts automatically. If you’re using custom fonts in Figma, you’ll just need to upload your fonts to the new Webflow site setup prior to copying the design across and things should work as intended.
- Instances are not supported. They will have to be detached before copying.
- Color swatches will not be automatically created in Webflow when transferring over styles from Figma. You’ll have to manually recreate these swatches in Webflow.

Conclusion: An indispensable, time-saving tool
While still on early stages of development, the Figma to Webflow plugin is a very promising tool and a real time-saver that makes web development easier, faster and more efficient than ever before. With this tool, designers and developers can bring designs to life in clean HTML code within minutes, making it an invaluable asset for any web professional.
Additional resources:
- Free Figma to Webflow Course at Webflow University
- Figma to Webflow Plugin Review by Nikolai Bain
- Figma to Webflow Plugin Deep Dive by Fitr Media
- View examples of sites created in Webflow
This post contains affiliate links to partner brands. We earn a small commission if you click the link and make a purchase. There is no extra cost to you, so it’s just a nice way to help support the site.
More
articles
Inspiration
in your inbox
Amazing art & design, never any spam.
We care about protecting your data. Please refer to our Privacy Policy for more.
- Advertising
- Architecture
- Art
- Branding
- Fashion & Beauty
- Gaming
- Graphic Design
- Illustration
- Industrial Design
- Interior Design
- Logo Design
- Packaging Design
- Photography
- Pop Culture
- Print Design
- Product Design
- Technology
- Typography
- UX & UI Design
- Vehicle Design
- Video & Motion
© 2024 Inspiration Grid, all rights reserved. Some of our posts may contain affiliate links to partner brands. We earn a small commission if you click the link and make a purchase. There is no extra cost to you, so it’s just a nice way to help support the site. All images, videos, and other content posted on the site is attributed to their creators and original sources. If you see something wrong here or you would like to have it removed, please contact us.